Узнав про данный сервис, мне сразу же захотелось его протестировать. Запрошенный инвайт до меня так и не дошёл. Я запросил его ещё раз и, о чудо, через минуту он был у меня. Зарегистрировавшись в сервисе я попал на страницу создания проекта и не долго думая нажал на "create an empty app".
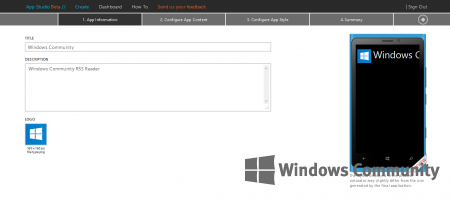
Дальше всё оказалось элементарным. Нужно было вписать название приложения, его описание и логотип в формате png с сторонами 160x160.
После нужно было нажать кнопку далее, которую найти оказалось не так и просто. Она находится сверху рядом с надписью "4. Summary".
Попадаем в "Configure App Content" и жмём на кнопку "+" рядом с надписью "Application Sections". В выпавшем меню я выбрал "Add Section" и не ошибся.
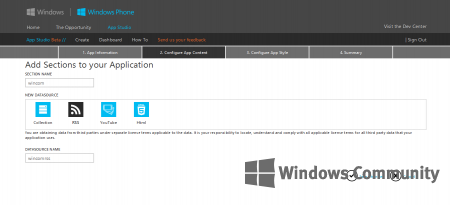
Попадаем в ещё одно меню и заполняем поля. Заполнив название блока перейдём к следующему пункту. Так как я делаю RSS Reader - это в поле "New DataSource" выбрал RSS.
Жмём на кнопку "Save Changes" и попадаем в следующее меню.
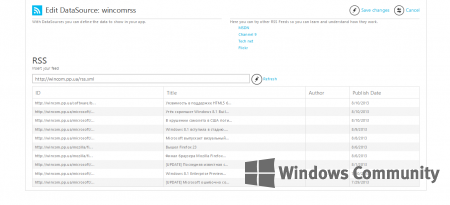
Здесь мы можем изменить "Section name", введённое на предыдущей странице. Теперь нам нужно ввести свою rss ленту. В "Data Source" по иконке с RSS лентой.
Здесь ничего сложного нету, вводим ссылку к RSS ленте и сверху нажимаем "Save changes"
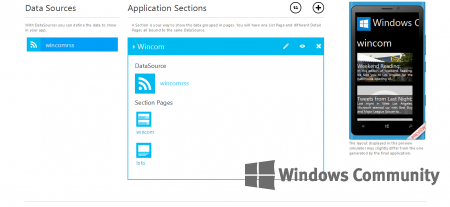
Попадаем на страницу "Application Sections" и выбираем в "Section Pages" самую первую кнопку.
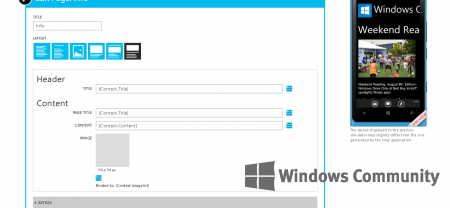
Оказываемся на странице редактирования интерфейса главной страницы. Выбираем дизайн в "LAYOUT" и проверяем то что получилось справа страницы. Если всё нравится - нажимаем "Save Changes" внизу страницы.
Мы вновь оказываемся на странице "Application Sections" и в "Section Pages" выберем вторую кнопку, отвечающую за отображение новостей. Там также ничего сложного, в "LAYOUT" выбираем дизайн и смотрим справа страницы на то что получилось. Жмём "Save Changes".
Мы опять попадаем на страницу "Application Sections", но она нам больше не нужна. Жмём кнопку далее сверху страницы около надписи "4. Summary".
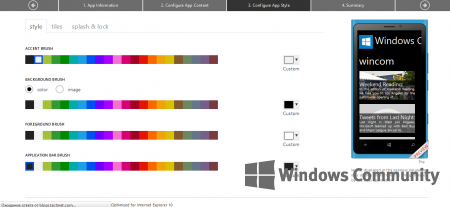
Для нас открывается страница "Configure App Style". Это уже более интересно. Здесь мы можем настроить цвета нашего приложения, плитки и экранную заставку при запуске. Я не буду подробно рассматривать этот пункт, там ничего сложного нету. Жмём кнопку далее сверху страницы.
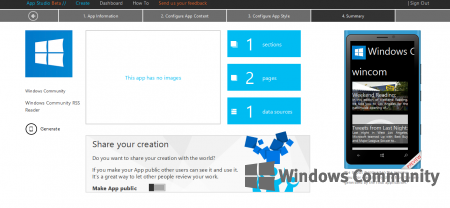
Мы подошли к финальной части создания приложения. Теперь мы можем сгенерировать код и открывать его у себя на компьютере для редактирования или сразу получить xap файл, для запуска его на телефоне с Windows Phone. Жмём кнопку "Generate" слева страницы.
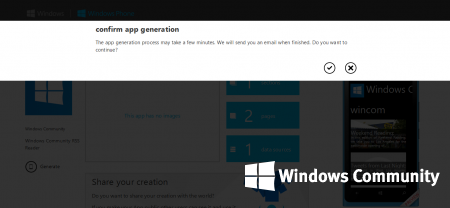
В открывшемся окне нам ничего не остаётся, как нажать на "галку" для подтверждения. Дожидаемся сборки.
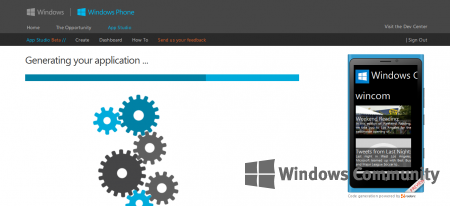
Открывается страница "Generating your application..." с процессом сборки нашего проекта
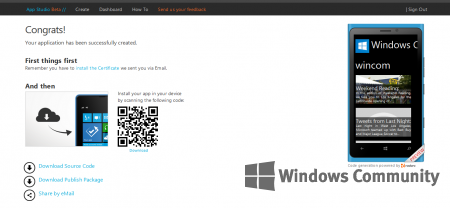
По окончании мы попадаем на страницу со ссылками для скачивания проекта:
Download Source Code - скачивание исходного кода проекта, для редактирования его на компьютере
Download Publish Package - скачивание xap файла, готового для установки на телефон с Windows Phone или для отправки приложения в Windows Phone Store
Share by eMail - поделиться приложением с друзьями, отправив его на email.
Ну вот и всё. Мы разобрались с основными пунктами нового сервиса от Microsoft. Хоть он и находится в бета-тестировании, но работает он довольно хорошо. Особых проблем я не заметил. Но это конечно же поверхностный обзор.
Кстати увидеть свои созданные приложения вы можете в панели "Dashboard" сверху любой страницы.
Мнение автора: Сервис только начинает свою работу, но большинство функций уже работает. Всё достаточно быстро, удобно (за исключением расположения кнопки далее). Мелкие ошибки можно простить, т.к. это бета-тест. Думаю, что у сервиса есть будущее. Теперь каждый человек может без знаний программирования. Хотелось бы видеть такой же конструктор и для приложений Windows 8. Но конечно же есть и плохая сторона таких конструкторов. Теперь в магазине Windows Phone появится много однотипных приложений. Но в то же время это и хорошо, т.к. сейчас посмотреть особо не на что.
Эксклюзивно для Windows Community